以下會用android studio & java來做~
想要做個遊戲當然要先有個畫面,但也要先想想畫面上要有什麼功能,所以先決定佈局,
這邊使用的是linearlayout。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="@dimen/spaceSize_25dp"
android:paddingTop="@dimen/spaceSize_25dp"
android:paddingRight="@dimen/spaceSize_25dp"
android:paddingBottom="@dimen/spaceSize_25dp"
tools:context=".MainActivity"
tools:ignore="InvalidId">
</LinearLayout>
目前覺得會需要切換賓果遊戲模式跟輸入數字的模式,所以可能會用一個switch的按鈕。
<Switch
android:id="@+id/switchModel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:checked="true" />
還有讓使用者決定要玩幾層幾的按鈕,所以要有個輸入框和確定的按鈕,輸入的資料有限數字,以及只能輸入2位數。
<TextView
android:id="@+id/tvBingoArrayTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bingoAreaTitle"
android:textColor="@color/black"
android:textSize="@dimen/textSize_18sp" />
<EditText
android:id="@+id/etBingoArrayNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/bingoArea"
android:inputType="number"
android:maxLength="2" />
<Button
android:id="@+id/btnSure"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/alert_dialog_ok"
android:textSize="@dimen/textSize_18sp"
android:textColor="@color/white"
/>
輸入完層數後也要有個地方可以讓使用者放數字進去,所以可能還要個輸入數字的輸入框(或是之後跳出個dialog提示框 讓使用者填在提示框裡面也行),輸入的資料有限數字,以及只能輸入3位數。
<TextView
android:id="@+id/tvInputNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/inputNumber"
android:textColor="@color/black"
android:textSize="@dimen/textSize_18sp" />
<EditText
android:id="@+id/etInput"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:hint="@string/numberArea"
android:inputType="number"
android:maxLength="3" />
如果使用者懶的自己一個一個慢慢輸入的話,也可以給他一個亂數之類的按鈕,讓他按一下就可以產生符合按鈕數的亂數們。
<Button
android:id="@+id/btnRandom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/random"
android:textSize="@dimen/textSize_18sp" />
然後要動態生成幾層幾的格子,所以設定一個tablelayout。
<TableLayout
android:id="@+id/bingoTable"
android:layout_width="match_parent"
android:layout_height="match_parent"
></TableLayout>
最後就是看各位要怎麼排列啦~可以用多個linearlayout來設定哪些範圍要放哪些東西或是要直向橫向排列。
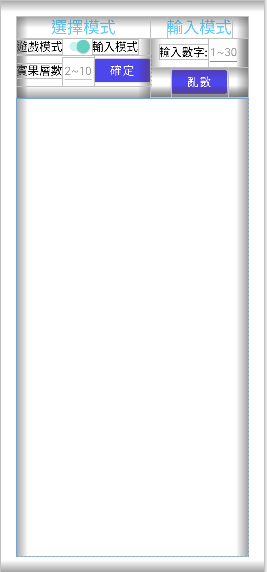
結果如下:
完整程式:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="@dimen/spaceSize_25dp"
android:paddingTop="@dimen/spaceSize_25dp"
android:paddingRight="@dimen/spaceSize_25dp"
android:paddingBottom="@dimen/spaceSize_25dp"
tools:context=".MainActivity"
tools:ignore="InvalidId">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tvChooseModelTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/chooseModelTitle"
android:textColor="@color/skyBlue"
android:textSize="@dimen/textTitleSize_25sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/tvGame"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/game"
android:textColor="@color/black"
android:textSize="@dimen/textSize_18sp" />
<Switch
android:id="@+id/switchModel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:checked="true" />
<TextView
android:id="@+id/tvInput"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/input"
android:textColor="@color/black"
android:textSize="@dimen/textSize_18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tvBingoArrayTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bingoAreaTitle"
android:textColor="@color/black"
android:textSize="@dimen/textSize_18sp" />
<EditText
android:id="@+id/etBingoArrayNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/bingoArea"
android:inputType="number"
android:maxLength="2" />
<Button
android:id="@+id/btnSure"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/alert_dialog_ok"
android:textSize="@dimen/textSize_18sp"
android:textColor="@color/white"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/tvBingoLine"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textColor="@color/buttonRed"
/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tvInputModelTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/inputModelTitle"
android:textColor="@color/skyBlue"
android:textSize="@dimen/textTitleSize_25sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/tvInputNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/inputNumber"
android:textColor="@color/black"
android:textSize="@dimen/textSize_18sp" />
<EditText
android:id="@+id/etInput"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:hint="@string/numberArea"
android:inputType="number"
android:maxLength="3" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/btnRandom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/random"
android:textSize="@dimen/textSize_18sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TableLayout
android:id="@+id/bingoTable"
android:layout_width="match_parent"
android:layout_height="match_parent"
></TableLayout>
</LinearLayout>
</LinearLayout>
